

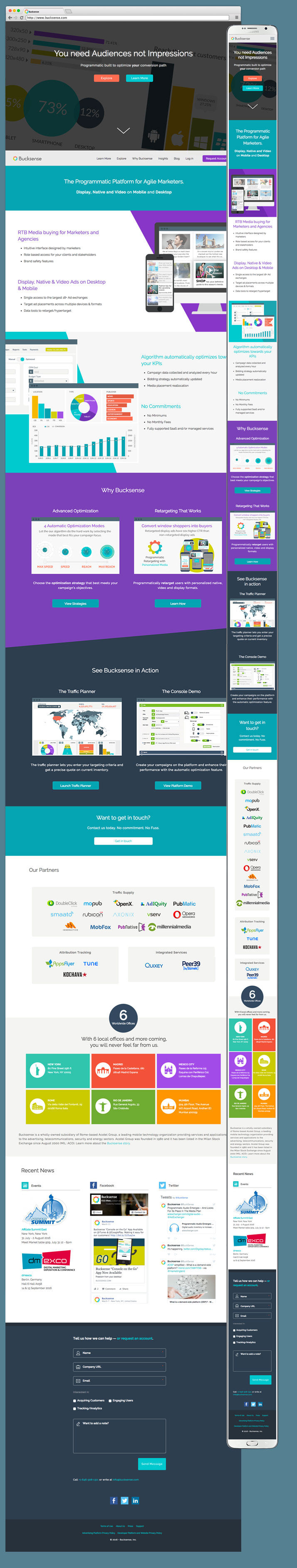
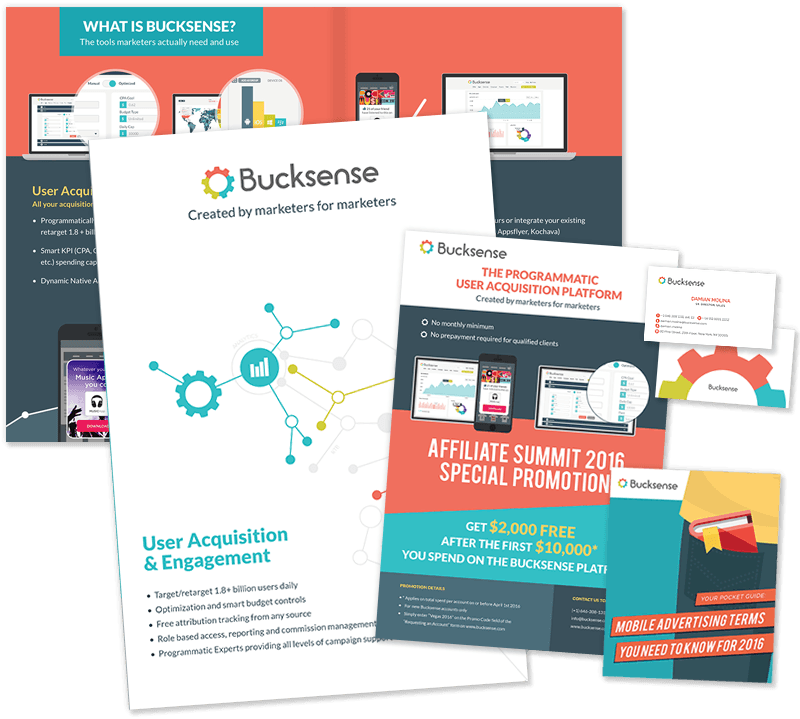
The creators of Bucksense been on both sides of the digital advertising game for many years. We knew that a better SaaS platform for Programmatic Advertising needed to be built. After an exhaustive analysis of the many players in the field, we saw that the market was in need of a platform that was user friendly, flexible and feature rich enough to accomodate a great range of users — from the largest agencies and trading desks to the leanest of mobile start ups.
When planning the flow and UX of the platform tool itself, one of our main objectives was to keep features and workflows exposed for power users but did not create a cluttered and intimidating UI for other levels of users. This required establishing thoughtful user flows and funnels that both guided users and allowed them to self select their experience based on their needs.
Working closely with front-end and back-end engineering teams, a continual process of design iteration and feature enhancement was put in place. To our delight, we discovered a powerful synergy between our marketing efforts and the platform UI. When exposing platform functionality to potential users on the marketing side, the design team would invariably come up with visual and functional iterations and improvements that could then be folded back into the platform UI to make for a more beautiful and engaging user experience.
Creative Director for UX and UI working with stakeholders from business, marketing and product management teams and my own design and front end development teams, I established the brand identity, direction and voice for the product and championed processes for design thinking, user journeys, exploratory wireframing and user research. I also advocated for and implemented modern, highly efficient technology tools and methods on the Saas product and marketing websites and led UX/UI design and front-end development teams in New York, Madrid and Rio de Janeiro.
Gary delivers creative direction that has allowed us to provide our customers with clear and effective brand messaging as well as an excellent user experience. His knowledge of technology and his keen sense of design make him a great asset. — Javier Barragan, COO Bucksense
Shown below are just some of the exploratory design artifacts created in the process of
discovery, ideation, definition, testing and iteration that goes into developing a complex SaaS
system.
Exploring details of offer & campaign set up and
user creation
(a clickable Invision prototype)
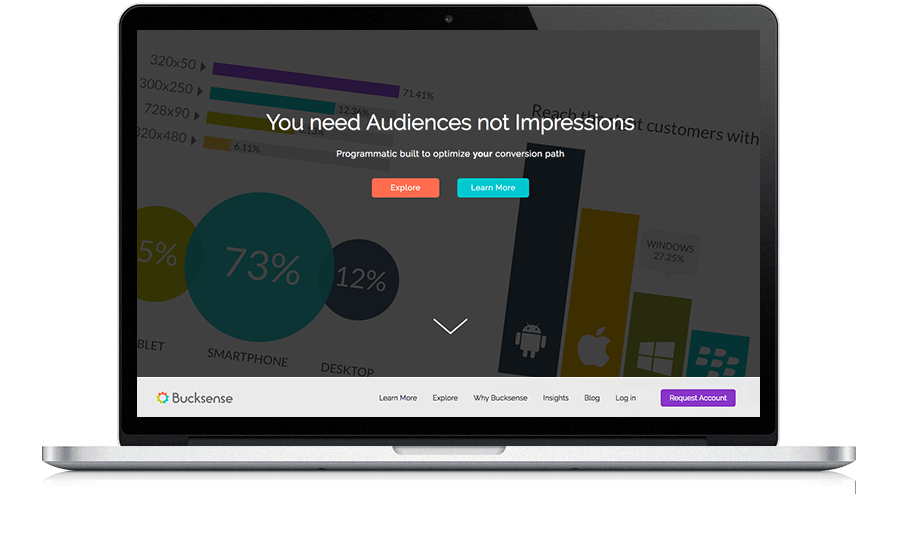
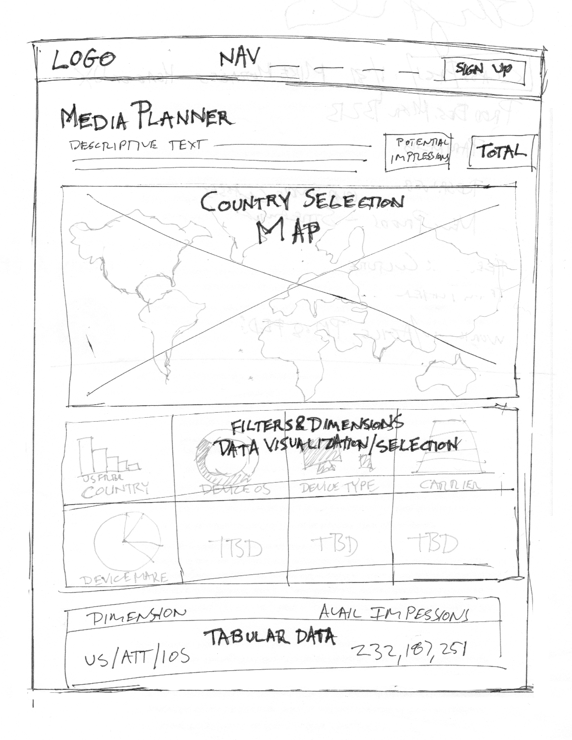
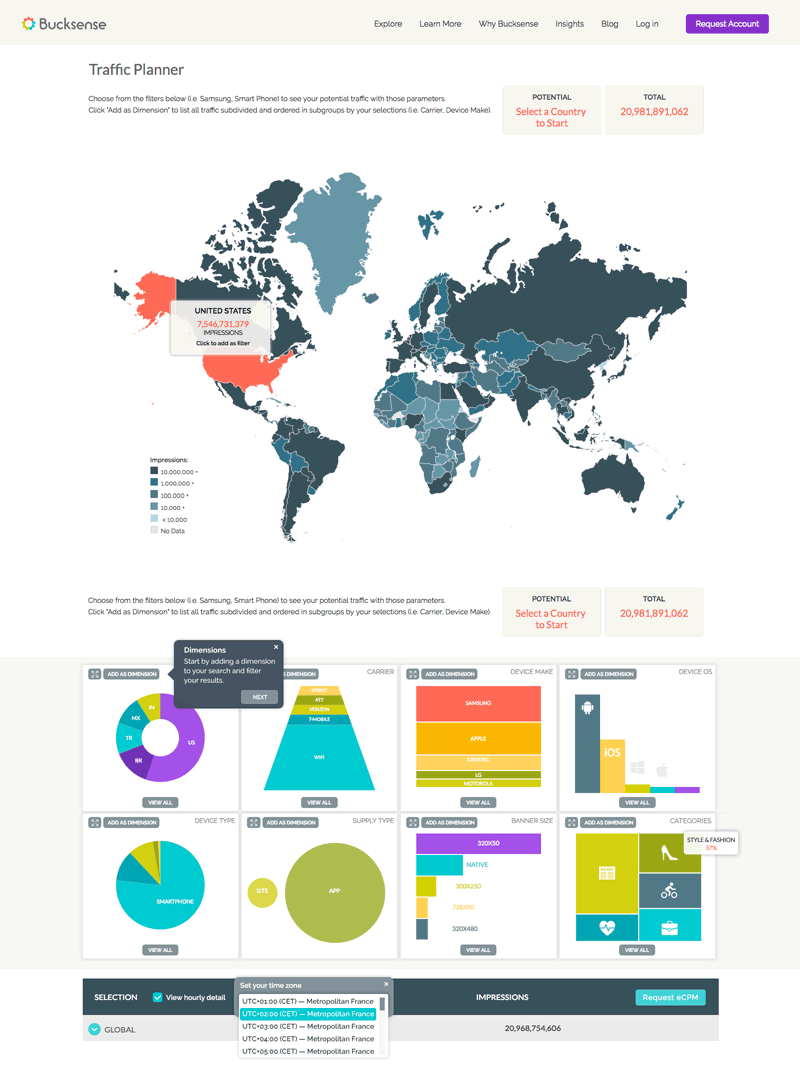
The Traffic Planner tool, shown below, exposes data from the back end API to allow users to create a real-time snapshot of global advertising inventory. Users can click on the interactive graphics to select campaign targeting parameters such as location, device type, carrier, device OS, banner size potential and more to explore the potential reach of their campaigns. These same filters can be used to create multi-dimension subgroupings as well.
The conceptual wireframe shown at the right is the result of workshopping with key stakeholders in business, customer service, development and marketing to determine which elemements of the platform would best serve to give potential customers insight into how the platform can serve their needs.
This powerful data visualization tool exposes the data in an interactive and visually engaging manner through javascript animation of SVG graphic elements.

An early sketch to communicate the concept
The Implemented Design — Data rich complexity tamed in an elegant UI

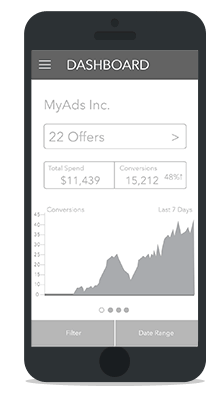
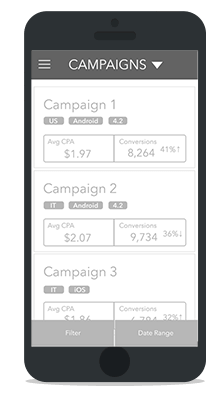
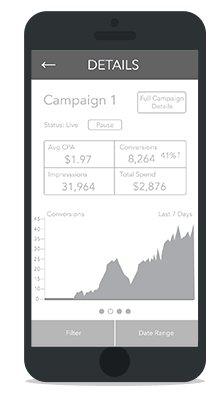
The next challenge was to take this complex, full featured platform and distill it into an
on-the-go mobile experience. These wireframes are just the beginning of that
process — What
information does the user need at their fingertips? Is the use case the same on desktop and
mobile? How do we keep the details easily accessible but out of the way? Sometimes the best and
most appropriate mobile experience is not just a version of the desktop site. Here we explore a
dashboard style app that allows users to maintain control of the essentials of their ad
campaigns while away from office desk.







Reorganizing, revitalizing, modernizing and expanding an enterprise level collaborative response management B2B SaaS platform


Envisioning the UX of cars of the near future — ask me about this fascinating project. Deliverables can't be shared but the methods, tools and processes used are interesting extensions of classical UX practices


A completely re-imagined dating platform — rethought onboarding and subscription processes, brand voice, UX/UI, and technology platform for a suite of legacy dating brands


Defining, designing and marketing a complex SaaS platform allowing businesses to design, implement, target, track and analyze programmatic digital ad campaigns


Concepting and designing an international suite of fun education and entertainment apps for the challenging pre-K audience


A brand group that created fantastic digital products across many verticals — and I got to lead the UX/UI design, front-end and app development teams


Re-imagining the user experience, brand and brand voice of a social platform used by millions every day